2021年09月07日 [Web] VisCloud
_ [Web] レスポンシブデザイン
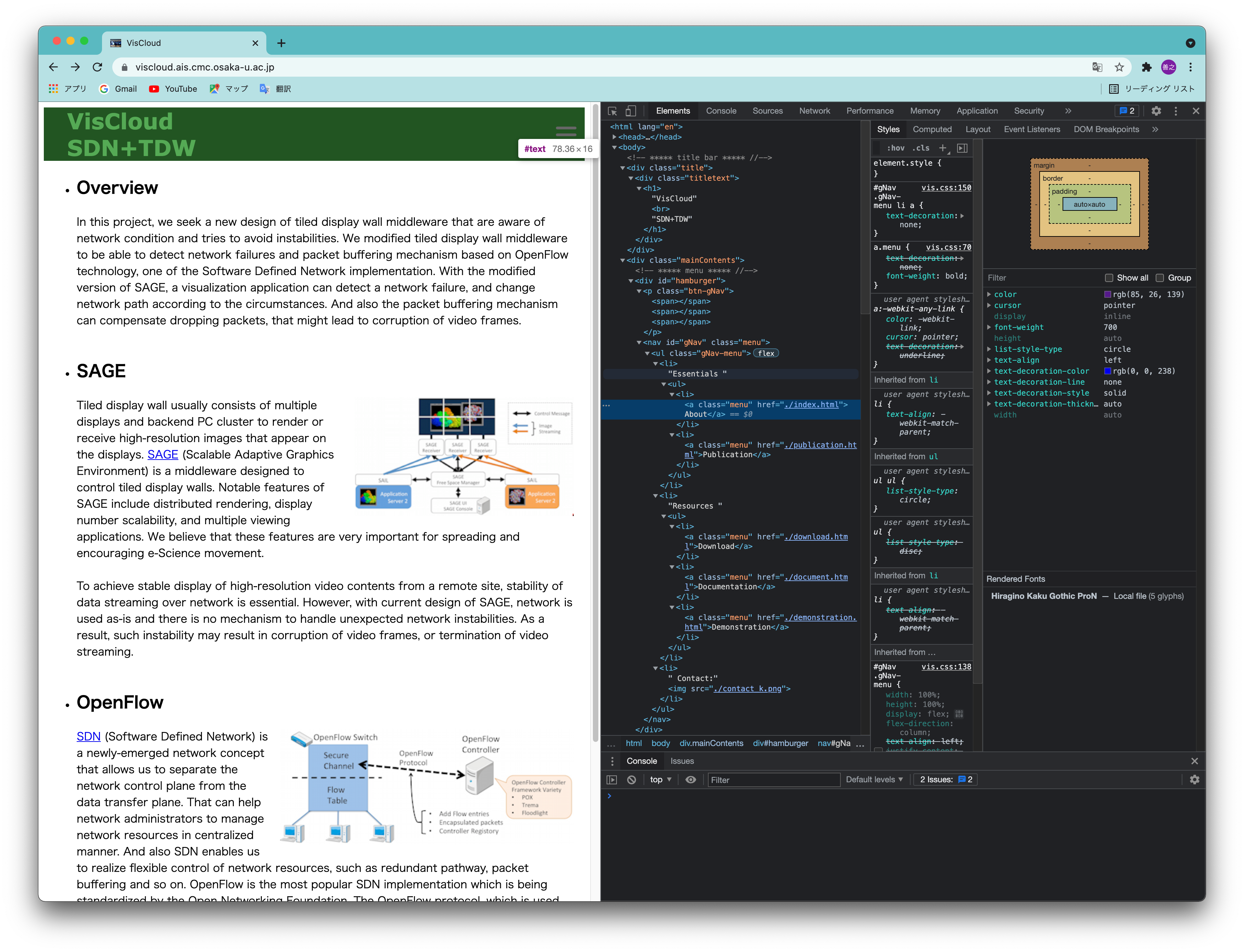
たぶん誰一人として見てないであろうVisCloudのホームページを更新して,レスポンシブデザインを適用してみた.スマホやタブレットからでも見れるんだけど左端に置いてるメニューが邪魔で,画面小さい端末ではメニューを隠れるようにしてみた. 久しぶりにCSSとか触って気が狂いそうに.
それとついでこの日記(tdiary5.x)もレスポンシブっぽくしてみた. S-blueのテーマを使っているのですが,画面が小さいと左のメニューは邪魔なので,それを消してみるデザインにCSSを付け加えてみた.
.sidebar {
display: block;
}
div.main {
margin-left: 20%;
}
body {
margin-right: 8%;
margin-left: 8%;
}
pre {
font-family: Consolas, Menlo, 'Liberation Mono', Courier, monospace;
font-size: 0.95em;
letter-spacing: 0.03em;
overflow: auto;
}
@media screen and (max-width: 1000px){
.sidebar {
display: none;
}
div.main {
margin-left: 0%;
}
body {
margin-right: 0px;
margin-left: 0px;
}
img.photo {
width: 100%;
}
}

[ツッコミを入れる]